توسعهدهندگان وب و اپلیکیشنهای وب برای قابلاستفاده شدن صفحات وب و اپلیکیشنهای وب و ایجاد ارتباط و تعامل بین آنها و کاربر از چند زبان مختلف استفاده میکنند که یکی از مهمترین آنها، HTML است. چنانچه علاقهمند به طراحی و ساخت وبسایت یا اپلیکیشن وب باشید، بدون تردید تصمیم میگیرید زبان HTML را یاد بگیرید.
HTML چیست؟

اگر بخواهیم تعریفی پایه از این مفهوم ارائه دهیم باید بگوییم HTML یا HyperText Markup Language (به معنی زبان نشانهگذاری ابرمتن) یک زبان برای تعریف کردن بخشهای مختلف صفحات وب یا اپلیکیشنهای وب برای مرورگرهای وب جهت قابلمشاهدهشدن این بخشها برای کاربران در حال بازدید از صفحات وب یا اپلیکیشنهای وب است.
اگر با خواندن این جمله دریافتهاید که HTML پایه و اساس وبسایتها و اپلیکیشنهای موبایل است، به نتیجه درستی دست یافتهاید. در حقیقت اچتیامال در فرایند توسعه وب، شبیه کوچکترین جزء سازنده وبسایت است. به همین دلیل یادگیری آن واجب است. سایر اطلاعات مرتبط با HTML که میتواند شما را بهتر با آن آشنا کند، به شرح زیر است:
- مرورگر پس از دریافت محتویات HTML، آنها را به آنچه کاربر در نمایشگر خود میبیند، تبدیل میکند.
- HTML برای مرورگر مشخص میکند کدام بخش هدر و کدام بخش فوتر سایت است، پاراگرافها متعلق به چه قسمتی هستند، تصاویر، عناصر گرافیکی و ویدیوها در کدام قسمت قرار دارند و سایر اطلاعات اینچنینی
- HTML یک زبان استاندارد صنعتی محسوب میشود که فهم آن توسط تمام مرورگرهای وب یا همان اپلیکیشنهایی مثل سافاری، فایرفاکس و گوگل کروم تضمین شده است.
- HTML یک استاندارد پذیرفتهشده جهانی برای قابلیافتهشدن وبسایتها توسط موتورهای جستجو مثل گوگل، یاهو و بینگ بر اساس موضوعات در حال جستجو توسط کاربران در موتورهای جستجو نیز محسوب میشود. بهعبارتدیگر یعنی کدهای این زبان باعث میشوند وبسایتهای مرتبط با موضوعات جستجوشده در فهرست نتایج جستجو نمایش داده شوند.
چنانچه قادر به ایجاد یک صفحه وب با ساختار مشخص و پشتیبانی از قابلیت جستجو در آن نباشید، در زمینه طراحی و ایجاد وبسایت، موفق نخواهید شد؛ به همین دلیل درصورتیکه به یادگیری کدنویسی و زبانها علاقهمند هستید، باید یادگیری HTML را در اولویت قرار دهید و تلاش کنید ابتدا روی آن مسلط شوید، اما برای یادگیری HTML چه کنیم؟
برای یادگیری HTML چه کنیم؟

چنانچه در حوزه برنامهنویسی تازهکار باشید، قطعاً یادگیری HTML در ابتدا امری بسیار دشوار و حتی غیرممکن برایتان به نظر میرسد؛ اما در حقیقت اصلاً اینطور نیست و یادگیری این زبان بسیار از آنچه که فکر میکنید، سادهتر است.
جالب است بدانید برای یادگیری HTML لازم نیست چند سال یا حتی چند ماه وقت خود را صرف این کار کنید و میتوانید تنها در عرض چند هفته با HTML آشنا شوید. پس از صرف چند هفته برای آشنا شدن با این زبان و افزایش سرعت عملتان در هنگام استفاده از آن، میتوانید تلاش خود را برای کسب درآمد با آن شروع کنید؛ بهعبارتدیگر میتوانید با انجام کارهایی مثل ایجاد وبسایت یا قالب ایمیل سفارشیسازیشده یا فعالیت بهعنوان مدیر شبکههای اجتماعی، با HTML کسب درآمد کنید.
البته به خاطر داشته باشید در کنار HTML باید CSS را که زبان برنامهنویسی مشابه HTML است نیز یاد بگیرید؛ CSS برای تعریف عناصری مثل فونتها، رنگهای پسزمینه و سبک چیدمان بخشهای مختلف صفحات وب استفاده میشود.
توصیه کنیم درصورتیکه به هر دلیلی قصد ندارید در حوزه توسعه وب فعالیت کنید، باز هم HTML را یاد بگیرید و چند ماهی را برای مسلط شدن روی این زبان وقت صرف کنید؛ زیرا آشنایی با HTML یک مزیت قابلتوجه است و میتواند شانس شما را برای یافتن مشاغلی با درامد بالا بیشتر کند یا میتواند درآمدتان را در هر کاری که ایجاد وبسایت سایت یا اپلیکیشن برای آن کار میتواند منفعت بخش باشد، به میزان قابلتوجهی افزایش دهد.
البته نباید فراموش کنید که اگر میخواهید در زمینه طراحی و ساخت وبسایت، برنامهنویسی همهفنحریف باشید و برای مسلط شدن بر طراحی بخشهای مختلف فرانت-اند یا Front-End (بخشهایی از وبسایت که مقابل چشمان ما هستند و مستقیماً با آنها تعامل دارید) و بک-اند یا Back-End (بخشهایی از وبسایت مانند پایگاه داده و سایر بخشهای نرمافزاری که پایه و اساس و زیرساخت سایت را تشکیل میدهند)، مصمم هستید، باید علاوه بر HTML جاوا اسکریپت (Javascript) را نیز فرا بگیرید؛ اما فراگیری HTML بهعنوان نخستین قدم برای ورود به دنیای برنامهنویسی وب کافی است.
منابع آموزشی اچتیامال
خوشبختانه در حال حاضر منابع آموزشی آنلاین زیادی برای آموزش این زبان ایجاد شده است؛ بهعنوانمثال این دوره آموزشی آنلاین توسط شبکه توسعهدهندگان موزیلا ایجاد شده است. پس از فراگیری HTML باید زبانهای برنامهنویسی جاوا اسکریپت و CSS را نیز بهعنوان زبان کد نویسی مکمل فرابگیرید.
در صورت تمایل میتوانید از دورههای آموزشی آنلاین پولی استفاده کنید که آموزش در آنها با حضور مدرس انجام میشود و میتوانید روزانه با صرف یک یا دو ساعت وقت، در عرض دو یا سه ماه اچتیامال را فراگیرید.
ساختار HTML چگونه است؟
حتی اگر احساس میکنید در مورد توضیحات ساده و مختصری که در ادامه در مورد ساختار HTML بیان خواهیم کرد، چیزی نمیفهمید، خواندن آنها خالی از لطف نیست.
چنانچه از نخستین وبسایتهای شخصی مثل مای اسپس (Myspace) که سفارشیسازی صفحه وبتان با استفاده از فرمانهای داخل <> با امکانپذیر بود، استفاده کرده باشید، در حقیقت از زبان HTML به سادهترین شکل استفاده کردهاید! این دستورات داخل پرانتز برچسبها یا «تگهای اچتیامال» (HTML tags) نام دارند.

اجازه دهید با بیان مثالی ساده و قابلفهم شما را بهتر با مفهوم تگهای HTML آشنا کنیم. معمولاً هر صفحه وبی را که مشاهده میکنید، تیتری در بالای خود دارد و پاراگرافها در زیر تیتر نوشته شدهاند. مرورگر وبی که با استفاده از آن صفحه وب را باز میکنید و در حال مشاهده وبسایتها با آن هستید، با استفاده از تگهای HTML که برای تیتر و پاراگرافها بهصورت جداگانه و اختصاصی طراحی شدهاند، تیتر را از پاراگرافها تشخیص و آن را به شکل متفاوتی نمایش میدهد. تگ HTML ایجادشده برای تیتر و پاراگراف به شکل زیر است:
- <h1>This is a headline</h1> (تگ اختصاصی تیتر). در این تگ حرف h حرف اول کلمه headline و عدد ۱ نیز نشاندهنده اصلی بودن تیتر است. تیترهای فرعی که با عنوان میان تیتر شناخته میشوند به ترتیب با اعداد ۲، ۳، ۴، ۵ و ۶ مشخص میشوند. عبارت «This is a headline» هم به معنای (این یک تیتر اصلی است) است.
- <p>This is a paragraph.</p> (تگ اختصاصی پاراگراف). حرف p حرف اول کلمه paraghraph و عبارت «This is a paragraph» به معنی (این یک پاراگراف است) است.
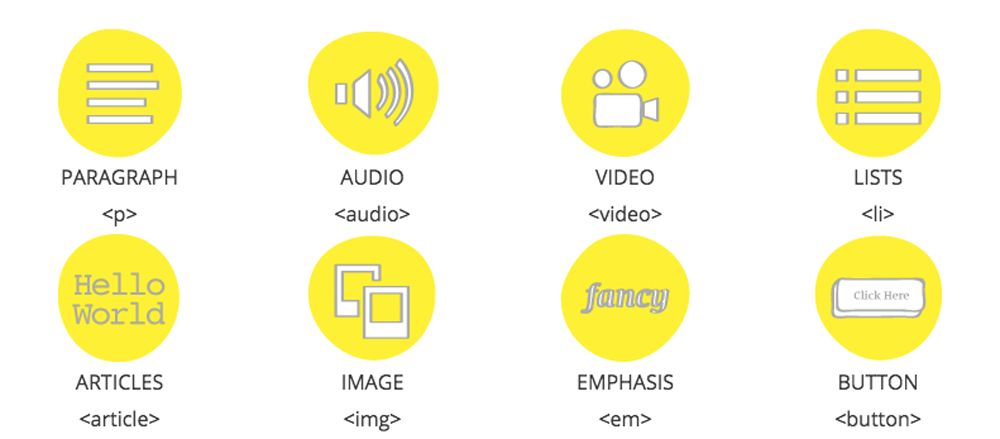
در حقیقت برای هر بخش و عنصری که در یک صفحه وب میبینید (مثل عناصر مختلف محتوای متنی، تصویری، صوتی و ویدیویی) یک تگ اختصاصی وجود دارد. عناصر HTML در یک صفحه وب به شرح زیر هستند:

- پاراگراف <p>
- صوت <audio>
- ویدیو <video>
- تصویر <img>
- فهرست <li>
- مقالات <article>
- بخشهای تأییدکننده <em>
- کلیدها <button>
طبیعتاً برای استفاده از هر یک از عناصر مذکور در صفحه وب باید از تگ HTML اختصاصی آنها استفاده کنید.
جالب است بدانید عناصر HTML یا همان تگهای HTML به دو قسمت تقسیم میشود که شامل عناصر متا (Meta elements) و عناصر ساختاری (Structural elements) میشوند
- عناصر متا: عناصر متا به آن دسته از عناصری گفته میشود که کاربران در هنگام مشاهده صفحه وب، آنها را نمیبینند؛ اما در عوض یک سری اطلاعات اضافی مهم در مورد صفحه در حال بازدید ارائه میدهد که شامل کلیدواژهها، فرد ایجادکننده محتوا (مثل نویسنده متن)، تاریخ و ساعت آخرین تغییر ایجادشده در محتوا و سایر موارد میشود.
هدف اصلی استفاده از عناصر متا، تداوم ثبت اطلاعات برای توسعهدهنده وب در بخش بک-اند وبسایت یا برای بهینهسازی وبسایت برای موتورهای جستجو استفاده میشود. منظور از بهینهسازی سایتها برای موتورهای جستجو این است که زمانی که کاربران کلیدواژههای تعریفشده برای صفحات وب مختلف را در موتورهای جستجو، جستجو میکنند، لینک صفحات وب مرتبط در صدر نتایج جستجوی موتورهای جستجو نمایش داده شوند و با این روش ترافیک ورودی از موتورهای جستجو و درنهایت میزان بازدید از صفحات وب مختلف افزایش یابد.
- عناصر ساختاری: عناصر ساختاری به عناصر مورداستفاده برای سازماندهی محتوای یک صفحه وب گفته میشود. عناصر ساختاری مثل تگ دیو (div tag) که بهصورت <div> یا تگ اسپن (Span tag) که بهصورت <span> نوشته میشود، برای متمایز کردن محتوای در سطح بلوک (block-level content) از محتوای در خط (inline content) مورداستفاده قرار میگیرد.
منظور از محتوای در سطح بلوک (بلوک به کادری گفته میشود که برای ایجاد یک محتوا در قسمتی از فضای صفحه وب ایجاد میشود) محتوایی است که کل عرض بلوک خود را در برگیرد (مثل پاراگراف یا یک جدول). منظور از محتوای در خط هم محتوایی است که در داخل یک خط ایجاد میشود و محتوای بعد از خود را به خط بعدی منتقل نمیکند (مثل لینکها). عنصر هدر (header) و فوتر (footer) سایت هم جزو عناصر ساختاری هستند
افزودن اطلاعات اضافی به تگها
افزودن اطلاعات اضافی به تگها با استفاده از «مشخصهها» که در زبان انگلیسی به آنها «attributes» گفته میشود و در حقیقت دستورالعمل هستند، امکانپذیر است؛ بهعنوانمثال شما میخواهید پاراگرافی را در سمت راست، مرکز یا چپ متن قرار دهید. شما میتوانید با استفاده از یک مشخصه، پاراگراف را در مکان موردنظر خود قرار دهید.
مشخصهها در یک تگ بازکننده قرار میگیرند و از سه بخش تشکیل میشوند که شامل نام مشخصه (attribute name)، علامت مساوی (=) و مقدار مشخصه (Value) که همان مکان موردنظر شما برای قرارگیری پاراگراف است، میشود. در سطر زیر میتوانید نمونهای از یک مشخصه در یک تگ بازکننده را ببینید.
<p = align=”right”>This is my paragraph!</p>
واژه align به معنی تراز کردن، همان نام مشخصه و واژه right به معنی سمت راست، همان مقدار مشخصه است. با استفاده از این تگ، پاراگراف موردنظرتان در سمت راست قرار میگیرد
چگونه HTML تبدیل به یک صفحه وب میشود؟
حتماً با مطالعه این مقاله تا اینجا، این سؤال را از خود پرسیدهاید که چگونه کدهای HTML به محتوای نهایی قابلمشاهده در یک صفحه وب تبدیل میشود؟
تبدیل این کدها به محتوای قابلمشاهده در صفحه وب به طرز باورنکردنی ساده است و برای انجام این کار تنها کافی است کدهای HTML را به شکل متن ساده در نرمافزارهای ویرایشگر HTML، مثل نوت پد ++ (++ Notepad) یا کومودو ادیت (Komodo Edit) یا سابلایم تکست ۳ (Sublime Text 3) نوشته شود و سپس بهعنوان یک فایل متنی با پسوند html. ذخیره شود.

برای نوشتن کدهای HTML و ذخیرهسازی آنها در قالب فایل متنی سختافزار خاصی موردنیاز نیست و میتوانید با کامپیوتری کاملاً ساده نیز این کار را انجام دهید. فایلهای ذخیرهشده با پسوند html. همانند پایه و اساس صفحات وب یک وبسایت عمل میکنند.
در مرحله بعدی وبسایتی که با استفاده از کدهای HTML ایجاد شده است، با بهرهمندی از فرایندی تحت عنوان میزبانی وب یا هاستینگ وب (web hosting) آنلاین و به محیطی زنده با قابلیت برقراری ارتباط با کاربران و تعامل با آنها تبدیل میشوند.
در مرحله بعدی هنگامیکه کاربران با مرورگر وب خود وارد یک صفحه وب میشوند. مرورگر کدهای HTML آن صفحه را بازدید و بررسی میکند و با انجام این کار تگها و متون را به محتوای قابلدرک توسط کاربر و سپس به محتوای نهایی تبدیل میکند و محتوای نهایی را در نمایشگر دستگاه نمایش میدهد.
برای ایجاد عناصر پویا در صفحات وب (عناصری مانند انیمیشنهای متحرک، فرمهای تعاملی و اسلاید نمایش تصاویر) باید علاوه بر زبان HTML، سایر زبانهای برنامهنویسی و همچنین تکنیکهای موردنیاز برای ایجاد محتوای پویا و متحرک را نیز فرا بگیرید؛ البته باز هم باید متذکر شویم که کدهای HTML پایه و اساس فرایند توسعه وب را تشکیل میدهند.